最近有好几个伙伴,通过微店购买了Shawn的《奎特尔数字大冒险》,在此感谢大家的支持!抱歉的是该工程没有文档,不少朋友是看中了其中的手写数字的识别功能,在此我录制了一段小视频,你可以看到数字识别手写板的使用方法:
数字识别手写板
我们用不到一分钟时间,就可以将数字手写识别使用起来,下面介绍一下主要用到的文件:

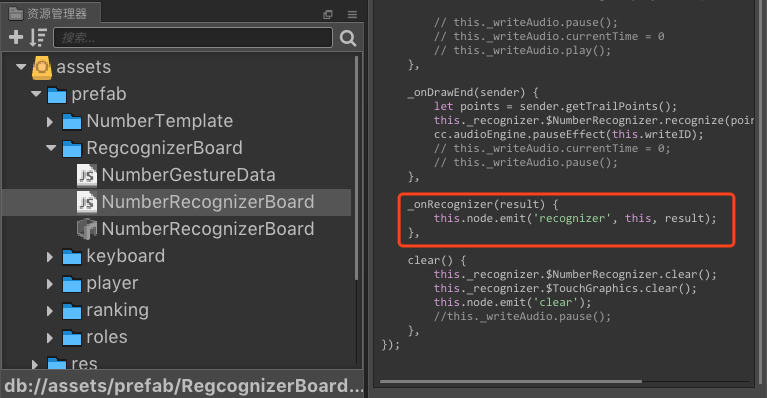
1.NumberRecognizerBoard.js主要是对同名预制体的管理,注意这里使用uikiller库中的Thor,因此可以直接访问预制体中的节点。
2.通过监听 NumberRecognizerBoard 发出的“recognizer”事件你可以获得具体识别出的数字。
3.NumberGestureData.js 是数字轨迹的配置数据,它是一个JSON,数据结构如下:
module.exports = [{
//轨迹的名字,也就是你的数字
'name': '1',
//轨迹类型,当初想初了数字还可以有字母,暂时没有用
'type': 'number',
//数字轨迹数组,一组坐标点
'strokes': [{
'x': 205,
'y': 274,
'ID': 0 //笔画ID
}, {
'x': 205,
'y': 265,
'ID': 0
},
...
}];
这里重点说明一下 strokes 中的ID的意思,比如数字4和5,我们需要写两笔画,第一笔画就是ID:0,第二笔画就是ID:1,其它的数字都是ID:0,因为它们只需要一笔写成。
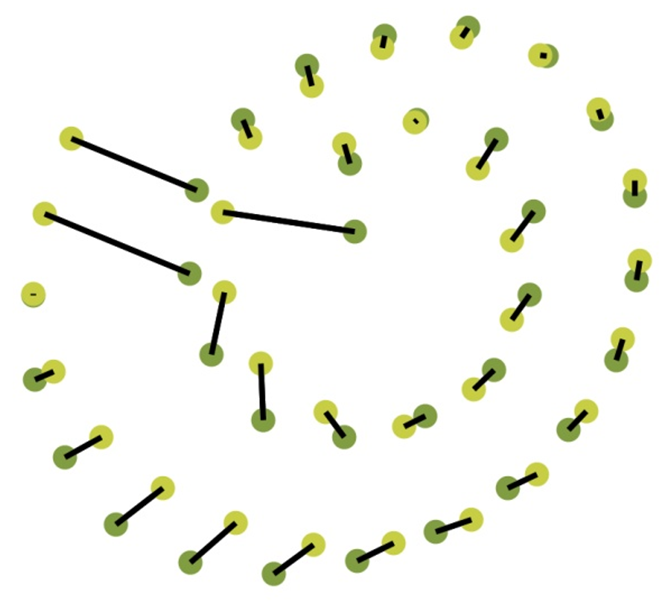
绘图与识别
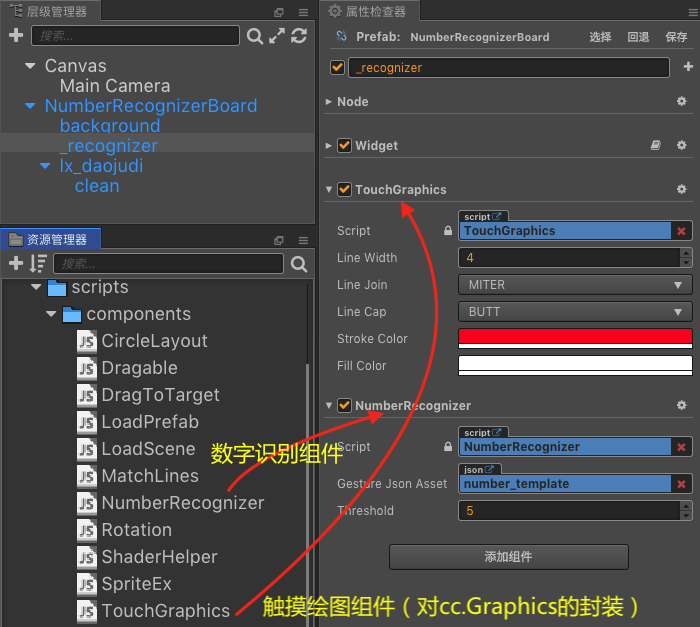
NumberRecognizerBoard预制体只是对手写识别的封装,具体的绘图与识别是在其中的_recognize的节点上挂载的了两个关键脚本,请看下图:

- TouchGraphics.js 是对cc.Graphics的继承封装,增加了触摸事件,拖到一个节点上就可以在上面绘图,通过组件属性可以修改画笔的颜色;
- NumberRecognizer 是数字识别的关键脚本,其中的GestureJsonAsset属性,你可以拖入一个JSON轨迹配置;
- NumberRecognizer组件上的 Threshold 是一个阀值开关,每识别出一个数字内部会有一个得分,表示近似程度,分值越小近似程度越高。当超过 Threshold 内部会有一个超时检查,让玩家有清除了重写的机会。
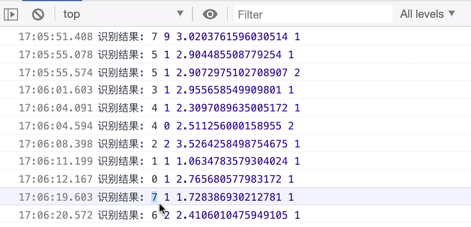
这里对识别的result参数结果说明一下,视频中你能看到如下输出:

你可以从源码中看到这样一行代码:
cc.log('识别结果:', result.Name, result.Time, result.Score, this._strokes.length);
输出的数字分别是:
- Name:识别到的数字,其实它就是你的数字轨迹配置中的name;
- Time:识别花费的时间,单位是毫秒,速度还是很快的;
- Score:识别的近似得分,这里小于Threshold数字就会直接emit出来,反之而为等一秒才提交。
最后一个数字 this._strokes.length 表示,这数字有几笔画,截图中可以看到,4和5你写一笔两笔都可以别识别出来,但是这里为了模拟正常书写数字,4和5还仍然是需要写两笔才会被提交。
三方库的使用

其中轨迹识别的算法也不是 Shawn 写的,而是使用的一个三方库名为 pdoallarplus.js 这里是他的官方地址:http://depts.washington.edu/acelab/proj/dollar/pdollar.html
感觉这是一个数学家写的代码,我对源码中的一些地方做了简单修改,语议上保持不变。
其次还用到了 lodash.js 它是一个JavaScript 的工具库,封装了很多实用的算法工具,这里是官方文档:
https://www.lodashjs.com/docs/latest
最后是 Shawn 自己编写的 uikiller 为了方便获取UI节点和组件,监听触摸事件,详细内容可以看这里:
https://mp.weixin.qq.com/s/vBWndqkLfLjpd5R5jJ3ENQ
结语
Shawn 从今年7月开始自由职业,探索如何通过技术挣得一份副业收入。我在微店上将自己的一些小游戏源码低价出售,还有插件小王的两款热门CocosCreator插件和其他伙伴的的小游戏源码。如果你也有值得学习的游戏源码,也欢迎来我的微店,价格由你来定哦!
下面是本篇文章《奎特尔数字大冒险的》在线体验链接:
http://game.ixuexie.com/math-adventure/

