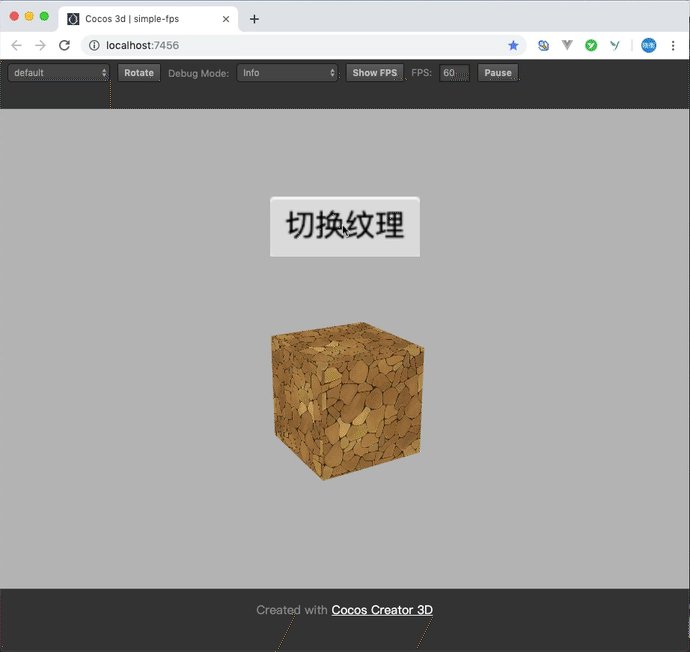
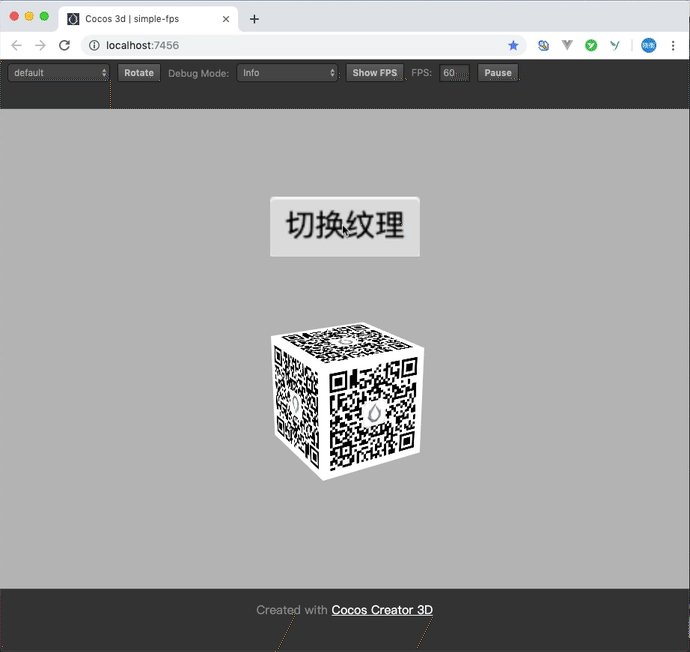
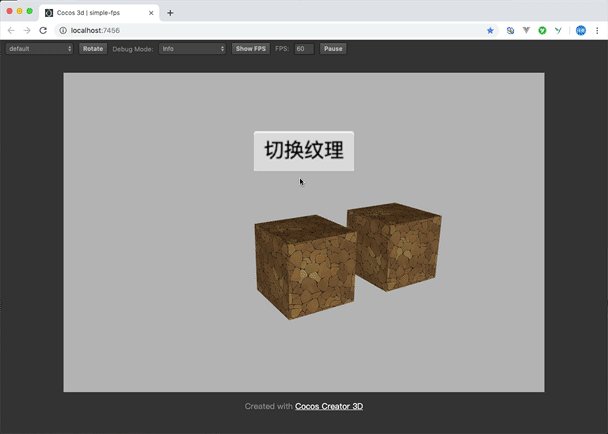
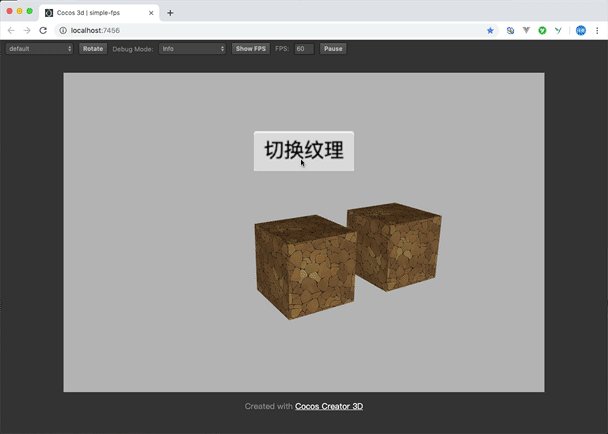
效果预览

前两天有伙伴在 QQ 上询问,如何在 Creator 3D 中切换模型贴图。Shawn 之前也没尝试过,不过根据之前 Cocos Creator 的经验以及这几天对 Creator 3D 的学习,简单尝试了一下,方法可行,在此将它分享给大家。
模型材质资源
在 Creator 3D 中,一个 3D 物体主要由 ModelComponent 组件进行渲染,其中包含两大部分:
- Mesh:物体的形状,它是一组3维坐标上的点集
- Material:物体的表现,材质资源以及材质所使用的纹理贴图
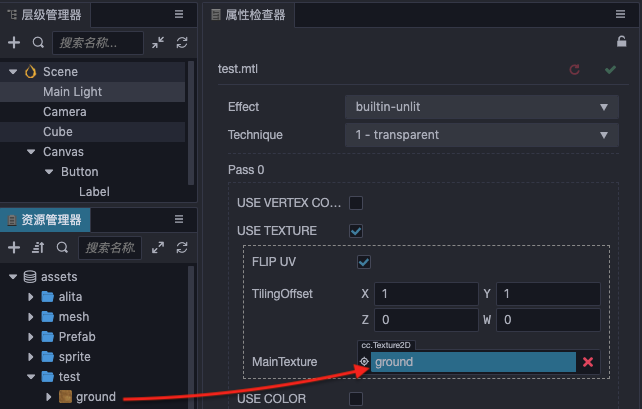
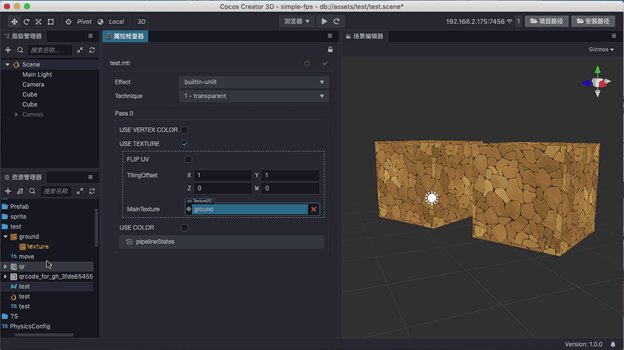
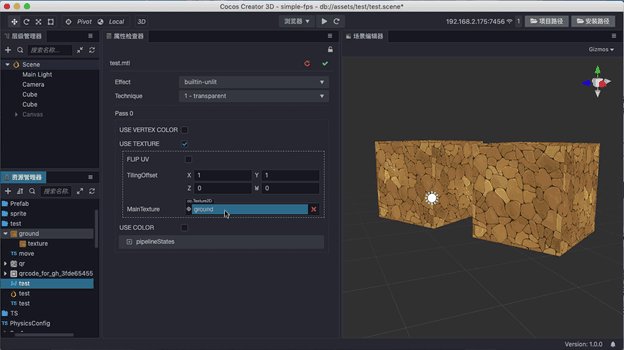
在 Creator3D 编辑中,我们可通过图形化拖动的方式修改材质贴图,如下图:

上图中,先使用引擎内置的无光照的 Effect,它的选项看起来没那么多,可以减少畏惧感,我们将一 ground 的图片拖动到 test.mtl 材质资源上。
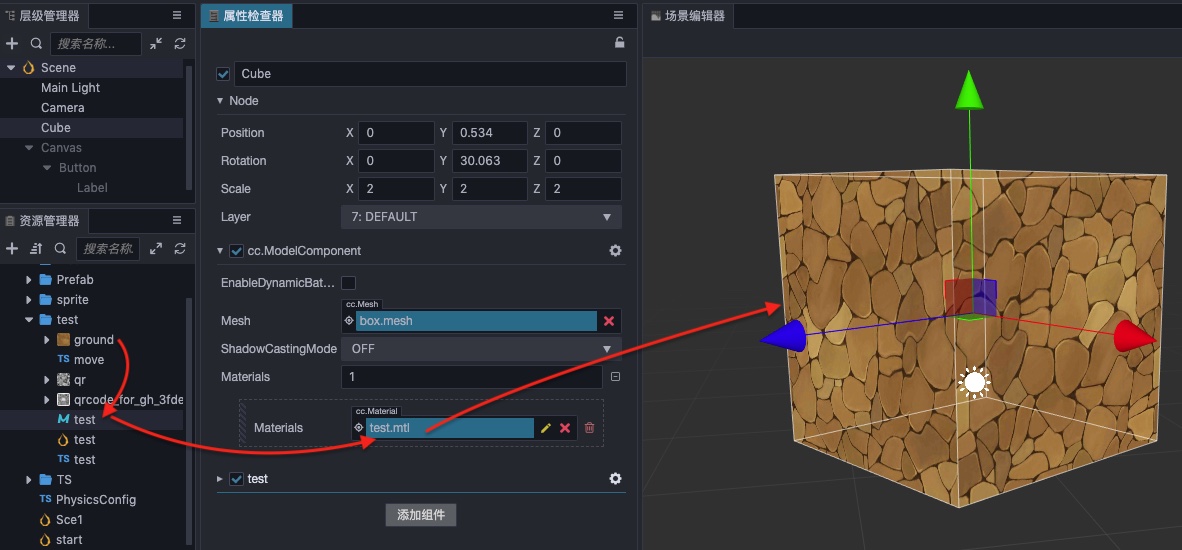
然后将 test 材质拖动到 Cube 物体的 ModelComponent 组件上:

设置好后你就可以看到 Cube 上的像石头一样的材质表现了。
使用脚本修改材质纹理
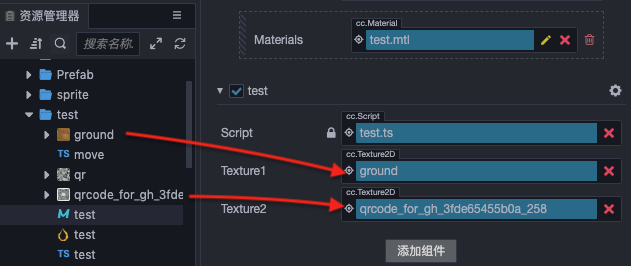
我这里创建了一个 test.ts 的脚本文件,用于修改材质上的纹理资源,先看下组件属性:

注意 3D 物体上的贴图不是Cocos Creator中的 SpriteFrame,而是 Texture2D 类型,下面是 Texture1、Texture2属性定义:
@ccclass("test")
export class test extends Component {
@property({type: Texture2D })
texture1: Texture2D = null;
@property(Texture2D)
texture2: Texture2D = null;
}
复杂数据类型需要给 @property 输入一个 type 参数,同时下面一行,需要给变量设置为null,不然在属性面板上不显示。
纹理资源已经设置好了,如何通过代码访问或修改材质呢?经过Shawn的一阵摸索,发现还是非常简单的,使用材质对像的getProperty、setProperty就可以搞定:
swithcTextue() {
//获取ModelComponent组件
let modelComponent = this.getComponent(ModelComponent);
//获取0号材质
let material = modelComponent.materials[0];
//获取纹理
let texture = material.getProperty('mainTexture');
//设置纹理
material.setProperty('mainTexture', texture === this.texture1 ? this.texture2 : this.texture1);
}
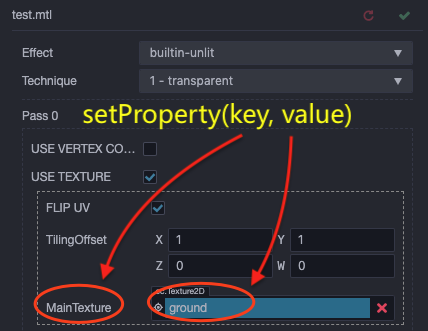
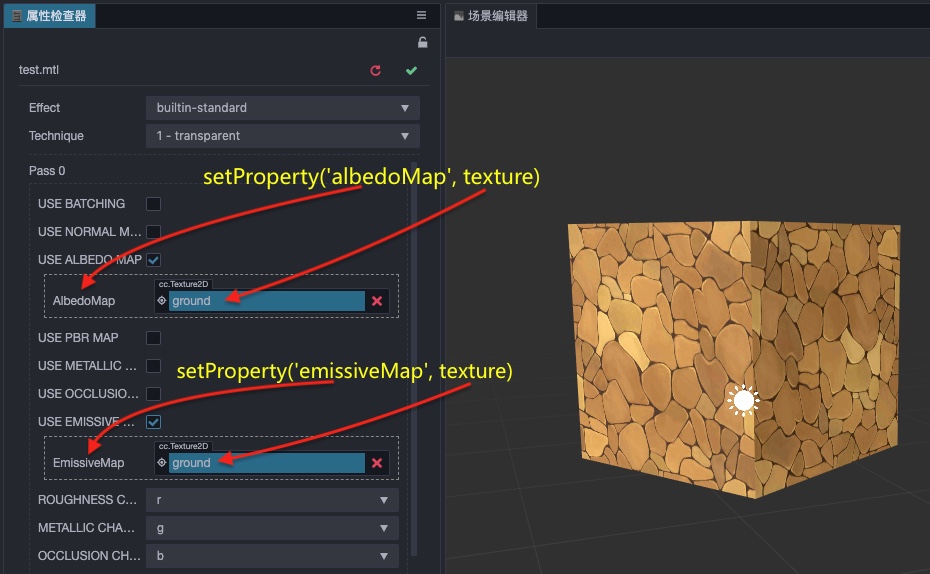
material.setProperty的参数是Key和Value,分别对应材质面板上的Key与纹理对象,看下图:

用material.setProperty也是同理,如果你是使用的标准Effect,也是用同样的方法:

只需要将材质属性中的属性名,首字母小写就可以了!
小结
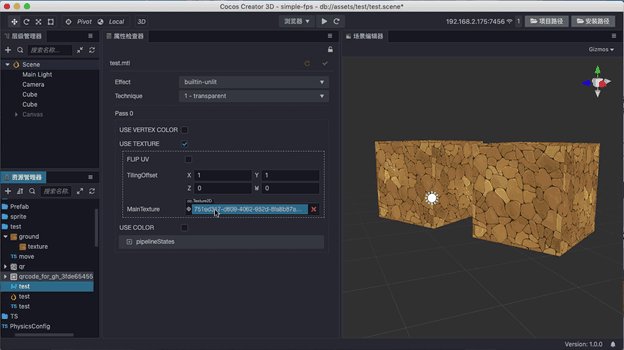
本篇介绍了使用 material.setProperty 修改材质纹理。最后我们思考一个问题,如果有两个 3D 物理,使用了同一个材质资源,在编辑器中修改材质贴图你会发现两个物理都会同时发生变化,看下图:

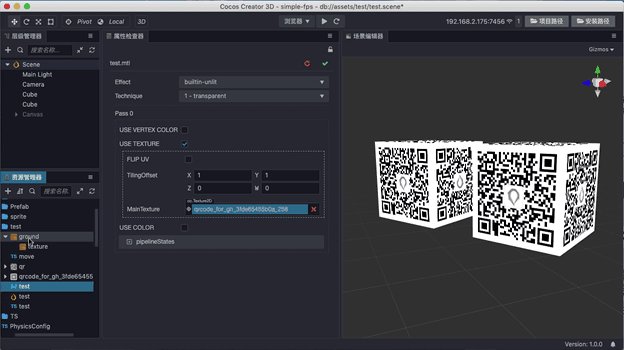
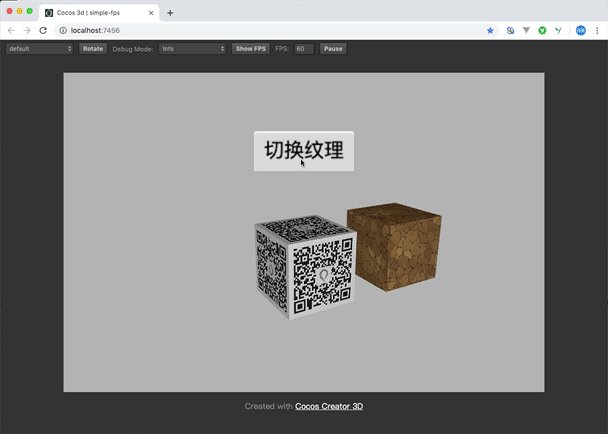
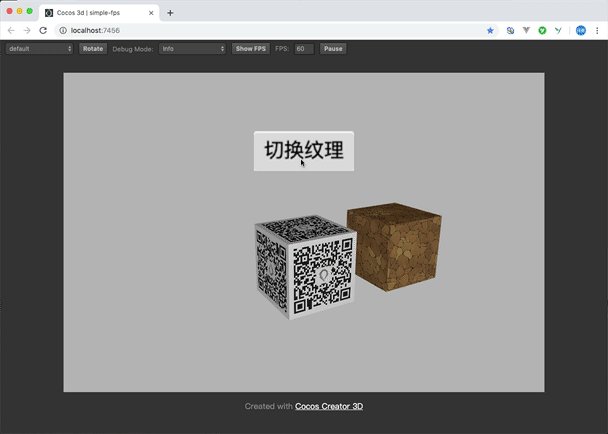
如果我们是用代码,在运行时修改了任意一个 3D 物体上的材质属性,另一个 3D 物体的材质会变吗?Shawn做了一下测试,但并没有变,看下面的效果:

之前 Shawn 在想,如果运行时也会变的话,比如生成一桌子的麻将牌,岂不是要为每一纹理创建一个材质资源,现在好像担心多了!
最后感谢你的阅读,原创不易,求个赞!愿我们在前进的道路上砥砺前行,共同成长!
